Throughout my carrier I have worked on various projects in different environment. Few of them are completed solo and few are with small or big teams. As per my opinion and learning till now “Writing a good and clean code is an art”. This is improved with experience and learning about the “Design Patterns”.
When you are doing project as one man army then you are good to write better code and refactor it maximum as per your understanding and knowledge, but when it done with in a large project and team then a project manager or Architect will definitely worry about the quality and success of the project.
In starting days of my carrier, One day my manager asked me to learn about the Cohesion and Coupling. I was not able to understand it much at that time and tried so many time to implement it in my coding practices. After continuously taking care of such factors and knowing about the “Design Patterns” e.g. SOLID, FAÇADE etc. what I have realized that all of these things redirect the programmers to make “Quality Code”.
After this when it comes to manage a big project then you require some tools which help to find issues in a large project. It makes an architect to keep free from these below question for some instance:
- Is the code looking good?
- What about its complexity and test coverage?
- Can you consider the code as maintainable with a good scalability?
- Are there instances of copy and paste code smells?
- How loosely and tightly coupled is the architecture? (In terms of cohesion and coupling etc.)
Doing this task manually is a time consuming process because checking and running every module will definitely consume some time. Without running the project it is possible in manually compiling and inspecting but with the tools it is much time saving process.
To check the quality of the code and analyze, I put my hands on Visual Studio inbuilt tools e.g. Unit Test Runner, Code Metrics, and Static Code Analyzes. These tools are good to work but there are few third party tools available to do some task with high precision analyzes e.g. FxCop, JustCode, ReSharper, and NDepend.
In this article, I am going to explorer the features and benefits of NDepend.
What is NDepend and its use??
NDepend is a static code analyzes for .NET. NDepend can be used in both standalone and Visual Studio integrated mode (Through Visual Studio extension). This nice tool is create by Patrick Smacchia for the developer community.
NDepend Visual Studio extension performs a range of analyzes across a solution, either during design time or retrospectively across an existing project. Current version of NDepend 6 provides 82 Code Metrics which are analyzed and reported on by the tool either in GUI or html format.
Right now I have used it in Visual Studio Integration mode. I prefer to use in integrated environment rather than doing application switch for doing same thing in different window and NDepend provide most of its functionality in Visual Studio while working with the project through a separate menu.

Setting NDepend Integration with Visual Studio:
To enable work NDepend in Visual Studio, NDepend guys provides an extension installer “NDepend.VisualStudioExtension.Installer.exe”. Check highlighted file in the below image.

Once you run this extension installer it will pop up an installation dialog which let us to integrate NDepend in our desired version of Visual Studio. Right now I am using Visual Studio 2015, so I installed for my IDE.
![clip_image003[6] clip_image003[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPyt2lFuOqutGvAdynkufV7XVgN9chdGACkEj_1nSSOJ7oIT8GA8L1p5DVXmSoGuKqpmnUZFTr1VuuugS7vtxP0wRjjqL813QFzRgcK_-GRll5o8uumV-IZwKRA_EKMDyuGIcDNFo20cE0/?imgmax=800)
After completing installation, you can access to various metrics, rules, graph, reports, analyzer results and tools at one place to analyze the project for different aspect of the quality measures.
NDepend is mainly a static analyzes tool and more. It provide out of the box rule and customizability of rule through CQLinq, Visual Dependency representation, Build Integration and Change tracking. NDepend allow us to write own custom rules and you can visualize your code base and its dependencies with series of matrices and graphs as well.
It does more than providing snapshot of the code base at moment some times. It integrates in to Build process and allows us to monitor the evolution of the code and decide whether you making progress towards quality or not.
Start analyzing my first project with NDepend
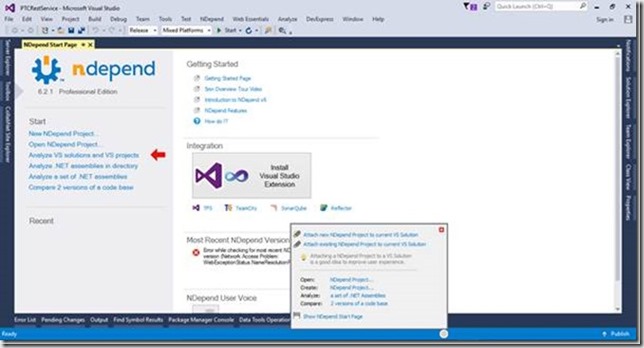
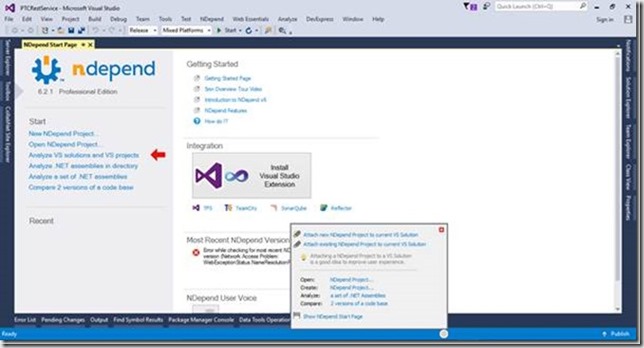
After installing NDepend in Visual Studio, I found it very user friendly and quite intuitive. You can just select project from the NDepend menu to start analyzing it. Let see how its start screen looks like in first glance.

Here you can select specific menu to start working with NDepend. Now my solution is open so I am just going attach a new NDepend project to current solution. Just click on the circle in status bar of the Visual Studio and you have access to NDepend here also. See below image.

Now select “Attach new NDepend project to current VS Solution”. Now it prompt to select the assembly to analyze and you can also add another assemblies on below screen.
![clip_image006[6] clip_image006[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKeeC1J4S1x8hUbj2-YoxeVYXkgQBArb7lau3iyuQFDPkuDjMeFMQzHCeJQyD9PsM6OnZyiam-5519aJU8p4FcrIkTzL-myN_P3cRFLk7-Oml36ZvKMN0NNSNCh6V1ZfIP-dZnKSM7egdE/?imgmax=800)
Just click on “Analyze a single .NET Assembly”. Now it start analyzing the assembly and after completion of process it will pop up a dialog and along this generates html report about the analyze results.

I am going to click on the View NDepend Dashboard and it redirected me to dashboard.
![clip_image008[6] clip_image008[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisACwT2IRYotT9ujZESgJp-LRiV_j5cT1e9HY_zAbfq-S59tWMDsv-y6TKoA3bks4jND6jO_JZRCkWsCMlZkSdYZsZd-mPYqIkwHnaEiCe8LzZzbpBXg3rXYpFBR4ZT1lAsZ1Z8S-L2-Rs/?imgmax=800)
And html generated report is shown as below:

In Visual Studio, there are lots of windows available through NDepend to analyze quality of the code base and even you can customize these. I am going through main features of the NDepend one by one. See below screen shot with Queries and Rules Explorer, Dependency Graph and Queries editor.
![clip_image010[6] clip_image010[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh045WMMVqpECARQ8OE20BP1-Qq9yCPQKxRgyBh159v1NuJruI-tjI3zalxN56xkqEDLxz8inSuhEGtsZ1VMBFtvrBXfuEmMV0iU4OGZKKX8rPLVnBFHboqOKB2lKLYBFKGj3yVrEbvBaKj/?imgmax=800)
Code Rule and Code Query over LINQ (CQLinq)
NDepend project provides build-in metrics when you create a new project to analyze an assembly. As I saw in Queries and Rules Explorer, there are more than 200 default project rules and their queries.
These rules are made up using the CQLinq. CQLinq is default scripting for NDepend to create rule queries. So in this way you can create our own queries and customize them too. CQLinq editor provides code completion and intellisense with live error description.

Dependency Matrix
Dependency Matrix shows dependency and coupling between the projects and their module. NDepend must responsive and easy navigate through the dependencies between the projects. When you click on any cell then it shows graph and information in tooltip manner. I liked this behavior because I do not need to switch between dependency graph and dependency matrix. They are shown in a synchronized way and easy to visualize and analyze the results.
![clip_image012[6] clip_image012[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJud3-m2kVhIX45GhU_nrixPceK0mleGmEHD0-jx8_AqHwunmiiCLaYCNG0deFEy8zTsRR2InxPPz92NNQ84iCHNfpUe0VTxCZs5zVTXYeiH19DVtnDQMVKvhte8s9a5DY2YWOXhuMEIre/?imgmax=800)
Dependency Graph
It is an interactive way to represent coupling between the code base elements. Actually NDepend provide this graph for various code exploration scenarios. You can find full description about these in documentation - Exploring Existing Code Architecture in Visual Studio through Dependency Graph.
- Dependency Graph
- Call Graph
- Class Inheritance Graph
- Coupling Graph
- Path Graph
- All Paths Graph
- Cycle Graph
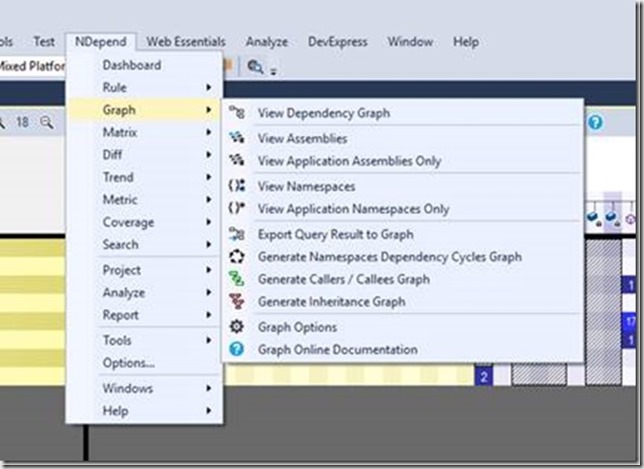
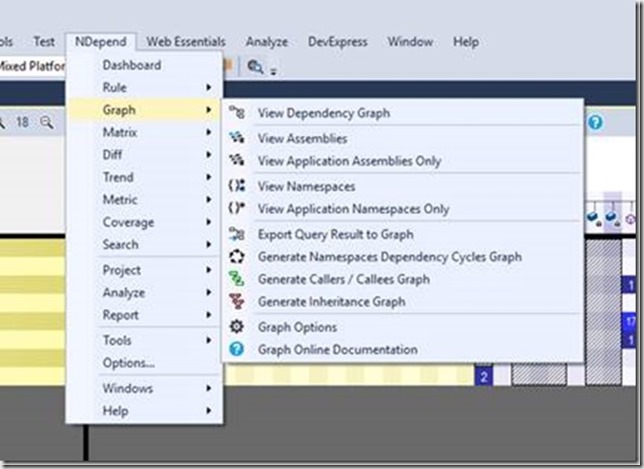
These various type of graphs are accessible from NDepend->Graph menu items.

![clip_image014[6] clip_image014[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhskABL2kwFhw-uPXKIROr1SMKQJCRbfPUpts-ESQgwiDimi4CUxbhN-oaLM-CTgX6nsy_F46wpIZZ7-f__5S9xp5CiPNxlNIGGopnw9lt4o10NYf9JugqZI0lljeMfnA_aABFC7PivUf2G/?imgmax=800)
Code Metrics View
Code metrics view represents tree-structured data in rectangular blocks format.

Continuous Integration Reporting
These feature matter much analyzing a huge code base. Along with CQLinq, I like NDepend for this feature. NDepend integrate with TFS, Team city etc. in build process to check for the violation of CQLinq rules continuously and these are reported to the development teams to improve the code.
NDepend can analyze source code and .NET assemblies through NDepend.Console.exe. Each time it analyzes a code base, NDepend yields a report that can inform you about the status of our development. As I described in the starting of article about the html document which generated during the analyzing process is generated during build process.
This exe is located in the installation folder and the file name is “NDepend.Console.exe”. It is integrated in the building process by specifying command line arguments.
Conclusion
These are the few features which I have used so far but NDepend is loaded with lots features. In my opinion NDepend is light weight, powerful and intuitive application. Customization with the rules and metrics is an additional advantage using its best part CQLinq. It also integrate with Reflector and other tools which improves the productivity. I found it much better tool for maintaining quality of the application so far. Hope NDepend will continue improving this tool in future and let development process to improvise in easy way.








![image_thumb[9][4]_thumb[2][1] image_thumb[9][4]_thumb[2][1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnShvL5DUfwqUijNx4G95ZFENv-V24Ywl5zv-88EF9Y0ISLG1hhf-BVKIGXo49M0mBCErbtFF6altbfYWP6n-kXXvZSLD5bQnPKAFvfzwxGUoZ3dIXnSu9O3i62QIvJMOOvOtJc5wAzA59/?imgmax=800)
![image_thumb[10][4]_thumb[3][1] image_thumb[10][4]_thumb[3][1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7duaMJuKvS41k6k5hcnBzjJwrsbxa-sJXhSkzayi0tqSQowSqOJ3-qlnqIvO6w5y-0CmsPSrYzYvZvv5yxkF2jLVLhCgtYjXryD_1w9OcviEkUN_hnSu7zRbmSWV0NGdvukhgOBv-_moi/?imgmax=800)
![image_thumb13[4]_thumb[1][1] image_thumb13[4]_thumb[1][1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggCa_t0m3Uq4XxoW_4CvMXB7Zp8tofIN_cQJKbFsTGIag1911jdr7xOz04kyW3TPQ-vzWlXmTVo7Ilaeh__W1fTyJBS7Dnknfu_K0rb4bIjROX04NAU-D6WicjmttAYfPg57b-ad53CPX9/?imgmax=800)
![image_thumb[13][4]_thumb[1][1] image_thumb[13][4]_thumb[1][1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSunYiwf2gM-EaW-mH-xPXM9UesqWFGpvKKVhfBcoHPKJYEVpLpnHwVU7ZYCGCN75X4IHTZl5lDEO8c6pOVoS8_LfSlR1R9uv1w1qAy-e2TEHhtudbavOdxCfEdlbxYQAKAh7E07beZMFi/?imgmax=800)
![image_thumb15[4]_thumb[1][1] image_thumb15[4]_thumb[1][1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyhLkwaQSTPXLylV5sgoPFogR3xwFSFSJehvkiCZOccz8qVGr-uK6AaFMgluq-gBMmP1hGOaMgNS689iEZePtBtWxoC7Y5q7anKDU6tVAGXJmcCvqKSh8izsJv_jwcyqDUJh3aO8jPrOIw/?imgmax=800)

![clip_image002[5]_thumb[1] clip_image002[5]_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCg8-gD25nX9gzB0rIZHErPaB7If4oJ3_JsnxsHGRjBaWhhnwSpUCjmgsYNBXtJYEEaVnxQsRGfb9dVCl_dTHpbHbqiCjVTdc6ZCPU002pIVnFf2SrGU91hkMr2e-Nok7WYlEHy8yMc4Vd/?imgmax=800)
![clip_image003[9]_thumb[1] clip_image003[9]_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYtOALrRzZEpq8V2W2zhSWCe6L0aSxcXY0opCK-CaF4UzNLH9ahELjjYVRXPIMxIuL4YNNeg1GrqLPEYWiDb2g6K3kTXuAYg63Kwf-nzWmxaW3vlc2zseMYVcNUggysqROpyrNh10ZtU9t/?imgmax=800)
![image_thumb[3][9] image_thumb[3][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyfcRsJJYcM3KIjIbntuLxgOg2VvI4V48pkOyhdNXYJMqa4LDhzHtuTenPynrb8Z4IZxqqqR467CNWpkiyydgDQ2JBwBD5_Hd-e8YY1yCGjqqo7vKir8pdTFEVLdsnEBC9-fowQQKUcA6t/?imgmax=800)
![image_thumb[6][9] image_thumb[6][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCg8d99u5mwp_q9OcdoNyDtuwXGDhyphenhyphenWA2clssA1wltlgFXvIBhONe773hkZH2hgeDcRhrU0PqCNyZFns1RaDUV_sohp5XANicOK2uKitVdz8fsIiu2Un9xxEUtImAw55Ig8USL_2as0YOy/?imgmax=800)
![image_thumb[10][9] image_thumb[10][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg45u2t388qog9vRHblftdy9V-aV60GJB1QFDAjYD3csCar4nsybbjwk1JIRbXy08ma1wPLsa7HXade54IJNrFA1XB8t3_-oiXYsxpeHEQQWYMbQO2mCiacbLrO1sPNQqmSgcZ-0_s0JriY/?imgmax=800)
![image_thumb[10]_thumb[3][4] image_thumb[10]_thumb[3][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixMrftPN-83INNwHz3O32q-eBKrY5i9GWpz1gGRhbasZcxeR4H0lT5jKkut2998fDHLNBUlX5Tw0suzCqqGrAoBh-Tx4ofB8DrLCLO_LXgv9m_IETgKiVHOa_it887znIpsBgYy-DS3CzC/?imgmax=800)
![image_thumb[16]_thumb[1][4] image_thumb[16]_thumb[1][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo2AoP25DqPDJnnh8sSpRPDrMVDmF3UNlzbscDKNULUSqQj_q_ZYXnRL6X4y7olzvdywyRPIztQ1D9x5Azmc2KvMKKrmfrq8ERR1gFAI529RQMojm0qh7yQWhRx5VXaokusojBu4n_4GMT/?imgmax=800)
![image_thumb[8][3] image_thumb[8][3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRiYueTnHNonV5xN2x1CT0XIOg4aGNFCBc_hLr4jJ3CByRGotj1p1RUrlFOEgxLZRt9yjOwbTYfwnW30zJKdJNP74m7HvtkoshJk7yT6mLGtRHnGXitH__jyFNFsqx8JWSa10nvUy6bTUO/?imgmax=800)
![image_thumb[24][4] image_thumb[24][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh47EigatPL1SKI96kMx8QI4cBNPVtqEQd7oZ0j1FqK2G7G08wagm6gP5JeG21jVMAnWKLh1zCwyuyF1_QNdtjszSIH1EI7qzzHKHBwhUfHdRKxXMmERcbIiyvJoh53UitCXvMwjh4XeqUT/?imgmax=800)
![image_thumb[29][4] image_thumb[29][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZAKQ-Q2TuDwA4hlWh9p_5CpSBymeNbMtb5De9QY5BnAuTSIN7KLw54q4bx-3NeyKr3vpwCcTyqyTrsQRQungvEgJRHoKHWEwgRPLXjaa55rossQNpDet25HoiJ-6VEb4ZJZyJomZHhd1p/?imgmax=800)
![image_thumb[32][4] image_thumb[32][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZFkdicbMZE5C8FlYbRwUDBhUpXVV9r6cuBO7GCss5QW6LRPB4UU0ubcuU47Pwfvt7GvgcrZArm6ZzQbH3zcckr8T_B7lvAk-caAau5ABWQqEEA_l5iBvUaEG_37AWYDz9Yqh1m81rxT-1/?imgmax=800)
![image_thumb[37][4] image_thumb[37][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl77KkgABYFaTxEq2nG_W9faweT2UPfLhKB3mTz3TC3u6v22S_edl7G9L0Nt63Xffh_0LihtNxlsCT_8FnEHNdTy3NvRMRy5rMYrDAPhEu-Tn8K2XVInv8iTt8ojd0ALXlkiWppkaPlXwL/?imgmax=800)














![clip_image003[6] clip_image003[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPyt2lFuOqutGvAdynkufV7XVgN9chdGACkEj_1nSSOJ7oIT8GA8L1p5DVXmSoGuKqpmnUZFTr1VuuugS7vtxP0wRjjqL813QFzRgcK_-GRll5o8uumV-IZwKRA_EKMDyuGIcDNFo20cE0/?imgmax=800)


![clip_image006[6] clip_image006[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKeeC1J4S1x8hUbj2-YoxeVYXkgQBArb7lau3iyuQFDPkuDjMeFMQzHCeJQyD9PsM6OnZyiam-5519aJU8p4FcrIkTzL-myN_P3cRFLk7-Oml36ZvKMN0NNSNCh6V1ZfIP-dZnKSM7egdE/?imgmax=800)

![clip_image008[6] clip_image008[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisACwT2IRYotT9ujZESgJp-LRiV_j5cT1e9HY_zAbfq-S59tWMDsv-y6TKoA3bks4jND6jO_JZRCkWsCMlZkSdYZsZd-mPYqIkwHnaEiCe8LzZzbpBXg3rXYpFBR4ZT1lAsZ1Z8S-L2-Rs/?imgmax=800)

![clip_image010[6] clip_image010[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh045WMMVqpECARQ8OE20BP1-Qq9yCPQKxRgyBh159v1NuJruI-tjI3zalxN56xkqEDLxz8inSuhEGtsZ1VMBFtvrBXfuEmMV0iU4OGZKKX8rPLVnBFHboqOKB2lKLYBFKGj3yVrEbvBaKj/?imgmax=800)

![clip_image012[6] clip_image012[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJud3-m2kVhIX45GhU_nrixPceK0mleGmEHD0-jx8_AqHwunmiiCLaYCNG0deFEy8zTsRR2InxPPz92NNQ84iCHNfpUe0VTxCZs5zVTXYeiH19DVtnDQMVKvhte8s9a5DY2YWOXhuMEIre/?imgmax=800)

![clip_image014[6] clip_image014[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhskABL2kwFhw-uPXKIROr1SMKQJCRbfPUpts-ESQgwiDimi4CUxbhN-oaLM-CTgX6nsy_F46wpIZZ7-f__5S9xp5CiPNxlNIGGopnw9lt4o10NYf9JugqZI0lljeMfnA_aABFC7PivUf2G/?imgmax=800)
