After using Windows Live Writer, now I have start using Open Live Writer to do remote blogging. Right now WLW is not able to connect with few blogging platforms like blogger.com and also Microsoft has stopped putting efforts on the amazing tool for the bloggers.
OLW is an open source tool which is developed by the contribution of the developer community. Lots of features of this tool is under development. It has the main advantage that there are many tools available as compare to the HTML editor on the remote blog. You can work offline, which might be good if you’re in a situation where you don’t have a decent internet connection or not able to connect to internet for days. It will let you write blog posts and save them to draft for later publishing.
In this article, you will go through the steps to configure Open Live Writer for the
Orchard CMS. This provide support for remote bloging through
XmlRcp. Both WLW and OLW are able to connect with the Orchard CMS blog using this feature.
Orchard provides this
XML-RPC feature out of the box and You have to enable it in the Modules section inside your Orchard CMS Orchard admin panel.
Prerequisites: - You have setup Orchard CMS on your web hosting or local IIS and created a blog on website.
- Installed OLW on your computer.
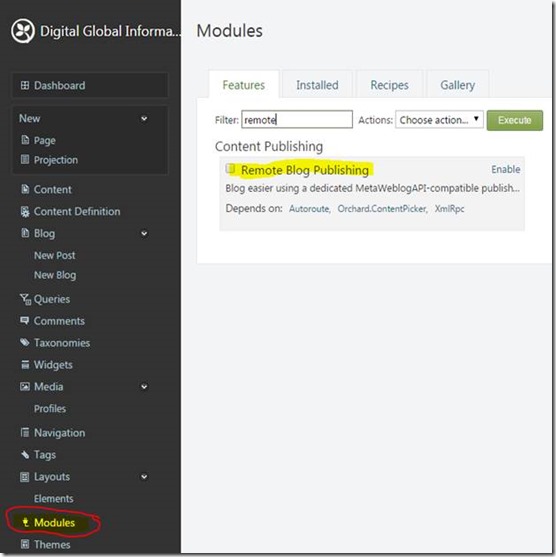
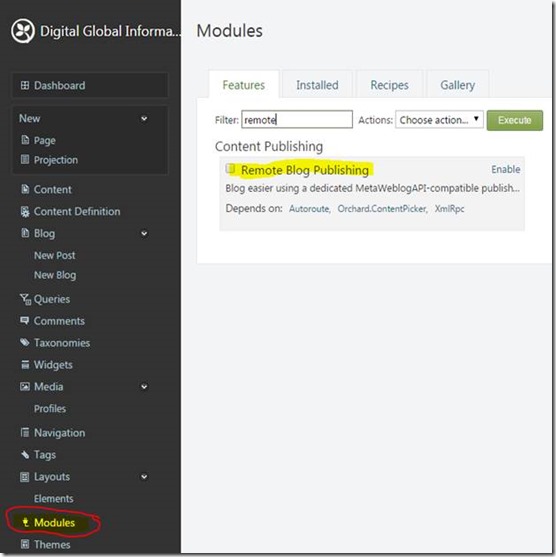
If you have done pre work then go to the Administration Dashboard of Orchard and click the Modules. There you will find
Remote Blog Publishing feature under the Content Publishing section. It is dependent on XmlRpc so if you enable it then XmlRpc feature will automatically enabled.

To enable
Remote Blog Publishing click the
Enable link. After clicking the enable link you will see both of them enabled at once since they are dependent features. After you click Enable, if everything is Ok then you will see following message:

After enabling these modules you are ready to configure Orchard blog in Open Live Writer. Now, launch Live Writer from your Start menu in Windows.
In Blog Accounts section, click on 'Add blog account'

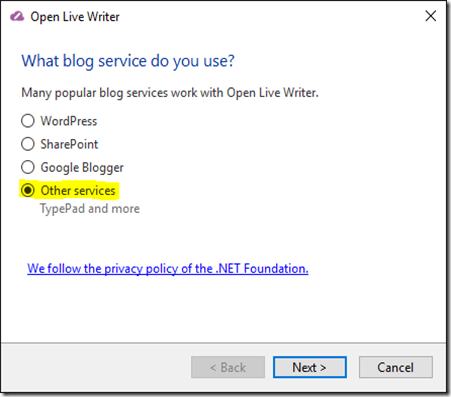
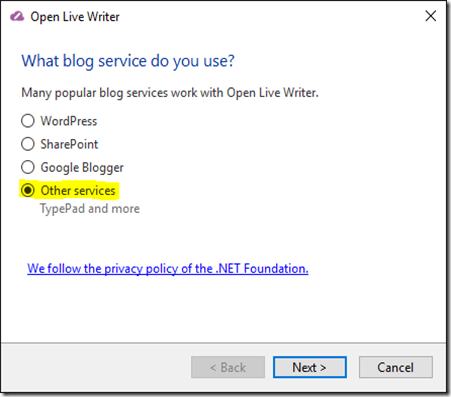
When you choose “Add blog account” then you will see below prompt to select the blog service. Choose “
Other blog service” from the available options and click
Next.

Type the URL to your Orchard blog, along with the admin user name and password that you defined when you set-up Orchard for the first time.

Click Next. Open Live Writer will connect to your blog in order to read the XML-RPC capabilities that Orchard supports and download the current Theme (for previewing posts before publishing). If you are prompted to create a temporary post during this step, select "Yes" in the dialog.

After that it will complete downloading supporting files and template for making blog post writing intuitive.

Once it finishes, you will have window where you can specify the name of your blog you have just configured in Open Live Writer, click
Finish.

Now you are ready to write blog post for your Orchard CMS blog.

![clip_image002[5]_thumb[1] clip_image002[5]_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCg8-gD25nX9gzB0rIZHErPaB7If4oJ3_JsnxsHGRjBaWhhnwSpUCjmgsYNBXtJYEEaVnxQsRGfb9dVCl_dTHpbHbqiCjVTdc6ZCPU002pIVnFf2SrGU91hkMr2e-Nok7WYlEHy8yMc4Vd/?imgmax=800)
![clip_image003[9]_thumb[1] clip_image003[9]_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYtOALrRzZEpq8V2W2zhSWCe6L0aSxcXY0opCK-CaF4UzNLH9ahELjjYVRXPIMxIuL4YNNeg1GrqLPEYWiDb2g6K3kTXuAYg63Kwf-nzWmxaW3vlc2zseMYVcNUggysqROpyrNh10ZtU9t/?imgmax=800)
![image_thumb[3][9] image_thumb[3][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyfcRsJJYcM3KIjIbntuLxgOg2VvI4V48pkOyhdNXYJMqa4LDhzHtuTenPynrb8Z4IZxqqqR467CNWpkiyydgDQ2JBwBD5_Hd-e8YY1yCGjqqo7vKir8pdTFEVLdsnEBC9-fowQQKUcA6t/?imgmax=800)
![image_thumb[6][9] image_thumb[6][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCg8d99u5mwp_q9OcdoNyDtuwXGDhyphenhyphenWA2clssA1wltlgFXvIBhONe773hkZH2hgeDcRhrU0PqCNyZFns1RaDUV_sohp5XANicOK2uKitVdz8fsIiu2Un9xxEUtImAw55Ig8USL_2as0YOy/?imgmax=800)
![image_thumb[10][9] image_thumb[10][9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg45u2t388qog9vRHblftdy9V-aV60GJB1QFDAjYD3csCar4nsybbjwk1JIRbXy08ma1wPLsa7HXade54IJNrFA1XB8t3_-oiXYsxpeHEQQWYMbQO2mCiacbLrO1sPNQqmSgcZ-0_s0JriY/?imgmax=800)
![image_thumb[10]_thumb[3][4] image_thumb[10]_thumb[3][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixMrftPN-83INNwHz3O32q-eBKrY5i9GWpz1gGRhbasZcxeR4H0lT5jKkut2998fDHLNBUlX5Tw0suzCqqGrAoBh-Tx4ofB8DrLCLO_LXgv9m_IETgKiVHOa_it887znIpsBgYy-DS3CzC/?imgmax=800)
![image_thumb[16]_thumb[1][4] image_thumb[16]_thumb[1][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo2AoP25DqPDJnnh8sSpRPDrMVDmF3UNlzbscDKNULUSqQj_q_ZYXnRL6X4y7olzvdywyRPIztQ1D9x5Azmc2KvMKKrmfrq8ERR1gFAI529RQMojm0qh7yQWhRx5VXaokusojBu4n_4GMT/?imgmax=800)
![image_thumb[8][3] image_thumb[8][3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRiYueTnHNonV5xN2x1CT0XIOg4aGNFCBc_hLr4jJ3CByRGotj1p1RUrlFOEgxLZRt9yjOwbTYfwnW30zJKdJNP74m7HvtkoshJk7yT6mLGtRHnGXitH__jyFNFsqx8JWSa10nvUy6bTUO/?imgmax=800)
![image_thumb[24][4] image_thumb[24][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh47EigatPL1SKI96kMx8QI4cBNPVtqEQd7oZ0j1FqK2G7G08wagm6gP5JeG21jVMAnWKLh1zCwyuyF1_QNdtjszSIH1EI7qzzHKHBwhUfHdRKxXMmERcbIiyvJoh53UitCXvMwjh4XeqUT/?imgmax=800)
![image_thumb[29][4] image_thumb[29][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZAKQ-Q2TuDwA4hlWh9p_5CpSBymeNbMtb5De9QY5BnAuTSIN7KLw54q4bx-3NeyKr3vpwCcTyqyTrsQRQungvEgJRHoKHWEwgRPLXjaa55rossQNpDet25HoiJ-6VEb4ZJZyJomZHhd1p/?imgmax=800)
![image_thumb[32][4] image_thumb[32][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZFkdicbMZE5C8FlYbRwUDBhUpXVV9r6cuBO7GCss5QW6LRPB4UU0ubcuU47Pwfvt7GvgcrZArm6ZzQbH3zcckr8T_B7lvAk-caAau5ABWQqEEA_l5iBvUaEG_37AWYDz9Yqh1m81rxT-1/?imgmax=800)
![image_thumb[37][4] image_thumb[37][4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl77KkgABYFaTxEq2nG_W9faweT2UPfLhKB3mTz3TC3u6v22S_edl7G9L0Nt63Xffh_0LihtNxlsCT_8FnEHNdTy3NvRMRy5rMYrDAPhEu-Tn8K2XVInv8iTt8ojd0ALXlkiWppkaPlXwL/?imgmax=800)