What is .NET Core?
.NET Core is a general purpose development platform maintained by Microsoft and the .NET community. It is cross-platform which suppors Windows, macOS and Linux, and can be used in device, cloud, and embedded/IoT scenarios.What is Docker?
Docker is an open platform for developers and sysadmins to build, ship, and run distributed applications. It leverage the speed in developing, packaging and running portable distributed applications. Docker for Windows is a Docker Community Edition (CE) app.
Note: It requires Microsoft Hyper-V to run and the current version of Docker for Windows runs on 64bit Windows 10 Pro, Enterprise and Education (1511 November update, Build 10586 or later).
Hardware Virtualization must be enabled. It is prerequisites for Hyper-V and also for Docker also.. You can check it in the Task Manager’s performance tab for CPU.

Now we start installing Docker on Windows 10 Pro.
First enable Hyper-V and here are the steps:
- Press Windows + R and run appwiz.cpl to open “Programs and Features” section of Control Panel.
- Now click on “Turn Windows features on or off”.
- Check Hyper-V in Windows Features section to enable it.

Installing Docker application
- First download Docker InstallDocker.msi installer from here and then double-click
InstallDocker.msito run the installer. - Follow the install wizard to accept the license, authorize the installer, and proceed with the install.
- Follow the install wizard to accept the license,and click Next.
- Click Finish on the setup complete dialog to launch Docker.
- When Docker start without error then you will see Docker icon in the taskbar.

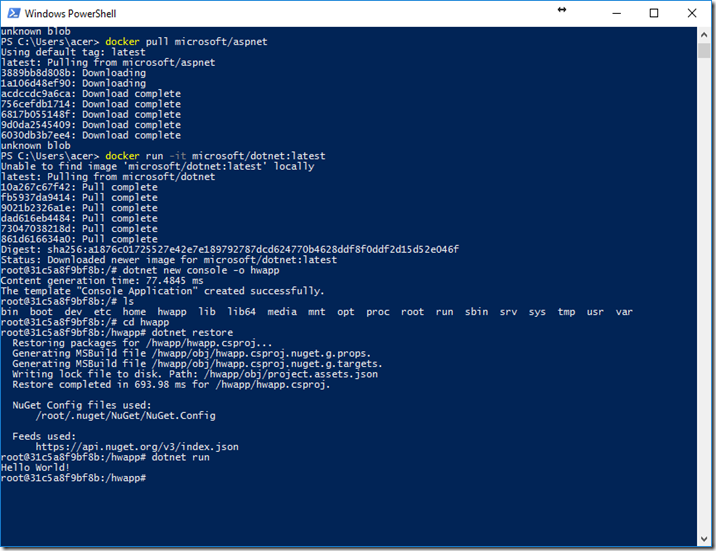
Now time to come for creating the first “Hello World” program on Docker and run it. To work with Docker, we have start “Power Shell” to run the CLI command to create the program.
- First run the following command to get a container with the dotnet core tools.
docker run -it microsoft/dotnet:latest
- Now create “Hello World” console application:
dotnet new console -o hwapp
- It will create a directory with name ‘hwapp’. Go into that directory using ‘cd hwapp’ and run the restore command.
dotnet restore

Description from MSDN article:
You can, of course, develop your applications by using any language supported by Docker, like Node.js, Java, Go, Python, etc., Right now Microsoft working hard to make better support for .NET Core and .NET Framework in Docker environments. You can actually try the official .NET and ASP.NET Core images available at Docker Hub as I have used one of them in above exercise to run the program on the Docker container.
It is quite interesting that these containers are help full to create different type application and host them to make auto build as read so far about them.