NativeScript is a framework that let you to build cross-platform, native iOS and Android apps without web views. Use Angular, TypeScript or modern JavaScript to get truly native UI and performance while reusing the skills and the code from your web projects. Get 100% access to native APIs via JavaScript and reuse of packages from npm, CocoaPods and Gradle. Open source project maintained by Progress.
Getting Started With NativeScript
To get start with NativeScript, It require setup NativeScript CLI on your system. There are two way to setup NativeScript CLI, Quick Setup and Full Setup. Go through the System Requirements and CLI Setup documentation of NativeScript to set up your system.
Information Source - Set Up Your System
I am on a Widows 10 machine so I followed the Full Setup approach and followed below setup install all prerequisites to start with NativeScript:
- Open command prompt as an administrator on you system.
- copy and paste the script below into your command prompt and press Enter:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
After the installation, your system will have following tools available:
- The latest stable official release of Node.js (LTS)
- Google Chrome
- JDK 8
- Android SDK
- Android Support Repository
- Google Repository
- Android SDK Build-tools 28.0.3 or a later stable official release
- Android Studio
- Set up Android virtual devices to expand your testing options
Creating first program using NativeScript
tns create HelloWorld --template https://github.com/NativeScripting/template-ng-getting-started-hello
Now open project in the Visual Studio code using below command:
cd HelloWorld
code .

It will open the project in the Visual Studio Code. Now you can edit the project file and also can add some plugin for NativeScript Angular snippets.
Running the Application
If you do not required libraries in the project folder then use “npm install” command to download the dependencies.
You can now bundle your project by passing --bundle flag to NativeScript
CLI commands:
- tns build android --bundle
- tns build ios --bundle
- tns run android --bundle
- tns run ios –bundle
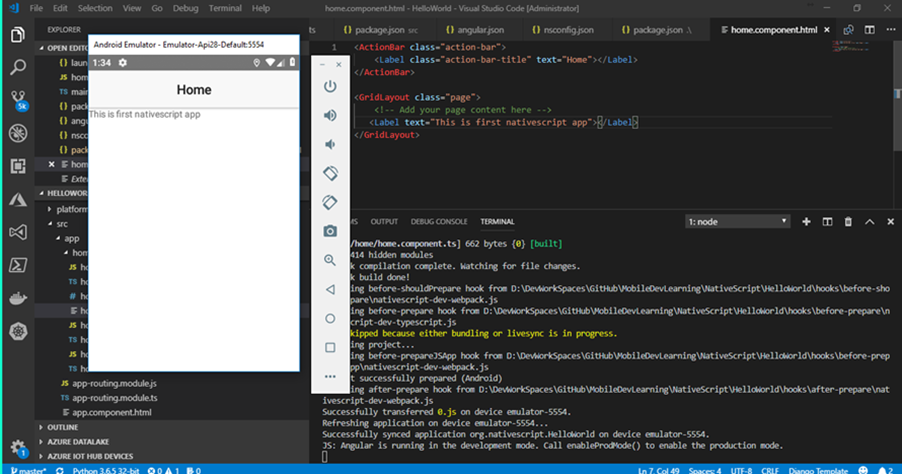
Run the command “tns run android –bundle” to test your first application in the emulator.

It is all done with creating a simple application in using the NativeScript.